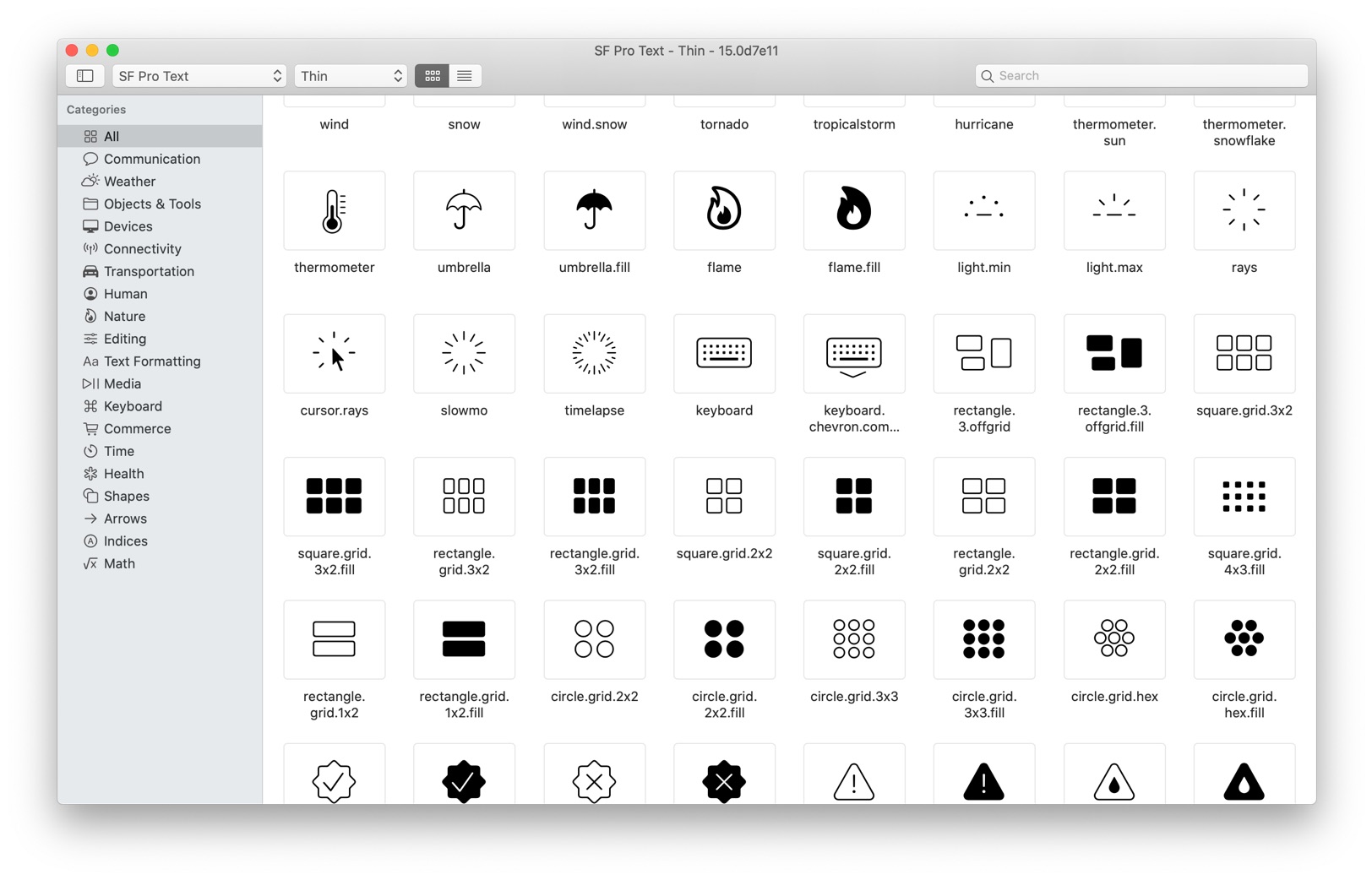
Download your collections in the code format compatible with all. So this is a place where the Font Awesome stacked icons component would be.

15 Tips For Creating A Great Website Footer Design Shack
Ready to be used in web design mobile apps and presentations.

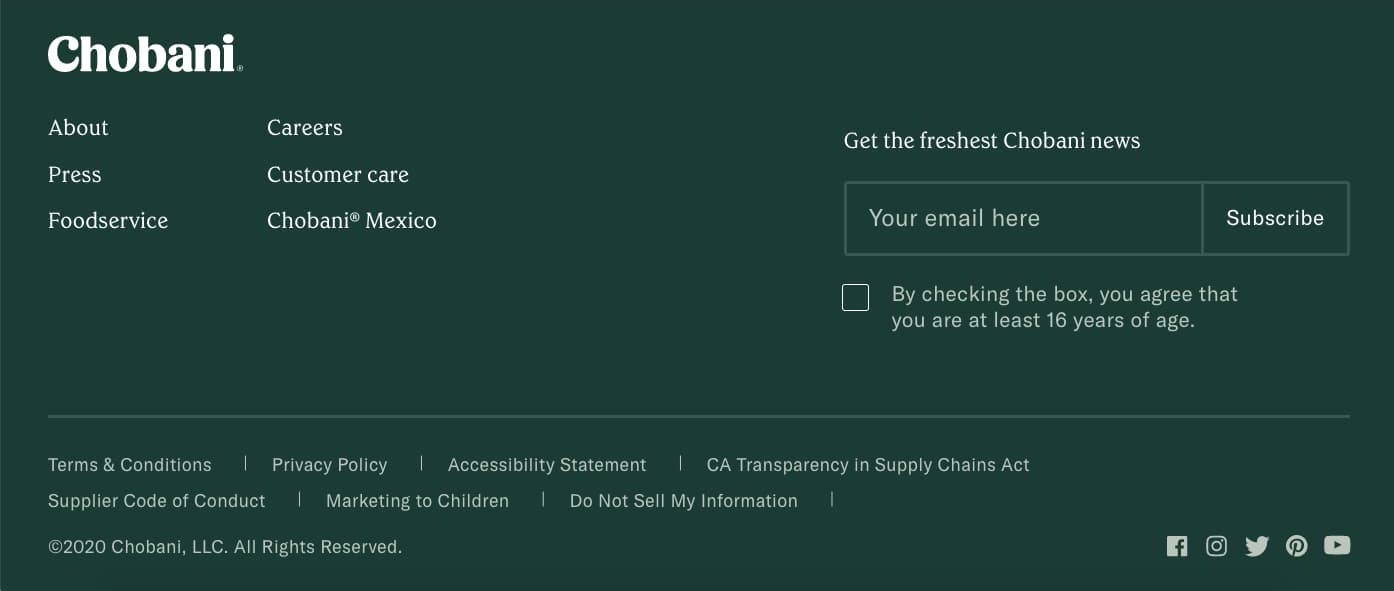
Facebook icon for website footer. Select Add a Widget. So we have the symbol F and then we have a square and rounded corner version. What youll want to do is go to Online Store - Themes - Customize Theme and then select the Social Media and Email Signup setting.
Create a Page for a celebrity band or business. Any of the Social Media platforms you tick off will automatically show the icon in your footer. Social Media icons buttons built with Bootstrap 5.
In the left-hand menu select Widgets. Centerfooter a color. Alright and now lets see if we can find an icon in Font Awesome that will work for this so well do a search for Facebook and here are our options.
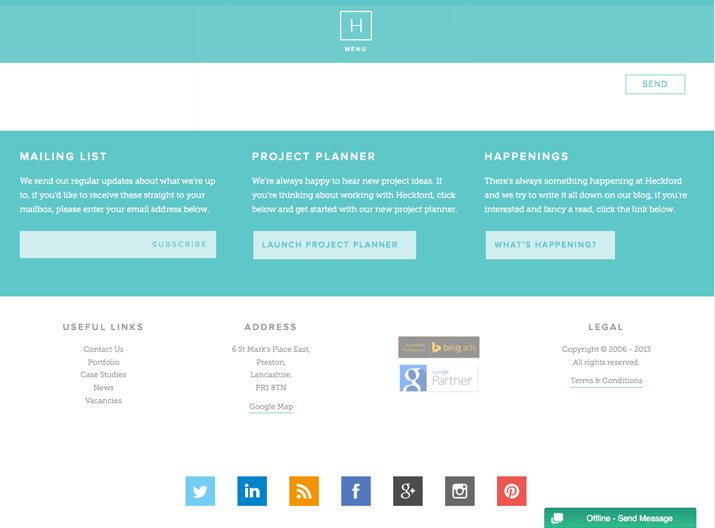
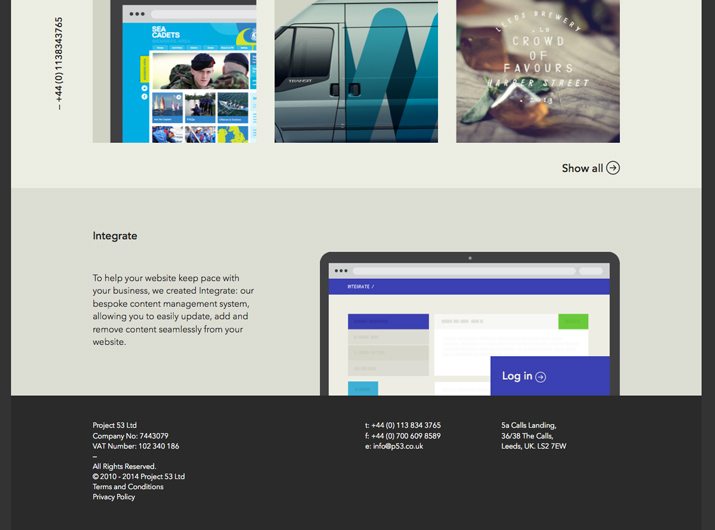
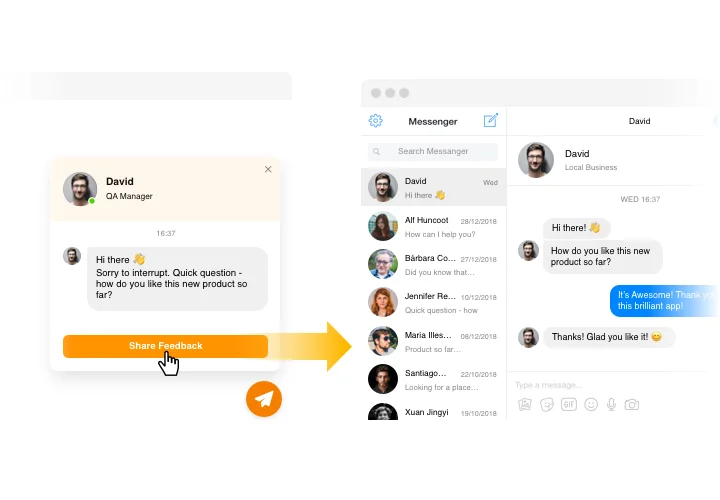
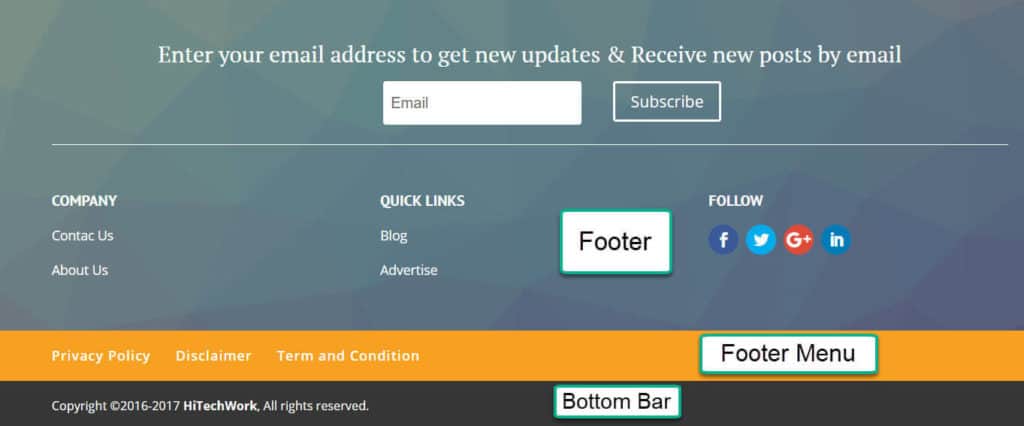
In the Add Messenger to your website section click the Get Started Button. Use the Paint collection feature and change the color of the whole collection or do it icon by icon. The footer is located at the bottom of a web page and repeats some elements of the headerbody copy in addition to the fine print and copyright notices.
For New Pages Experience you can find the setup tool via Messenger Icon - Page Inbox - Chat Plugin. Connect with friends and the world around you on Facebook. First thing you need to do is to install and activate the Menu Image plugin.
Facebook - Free social media icons. Download Icon font or SVG. Organize your collections by projects add remove edit and rename icons.
Register for free and download the full pack. Upon activation you need to visit Appearance Menus page and create a new menu. If you dont like the video or need more instructions then continue reading.
Click on any icon youd like to add to the collection. Available in PNG and SVG formats. And you will want to direct them to other placesgroups only after they have taken into consideration the whole information presented on the website.
Download 2280 facebook icons. You can also create this without Bootstrap framework and css will be almost the same you just need to include icons font. I want to move the Follow Us and social media icons up a line so that it is to the right of the newsletter subscription box.
Facebook Twitter Google Instagram LinkedIn Pinterest YouTube GitHub WhatsApp Slack Reddit more. Im using the minimal theme and currently the social media icons are sitting below the newsletter subscription box. Well call it site footer Facebook link.
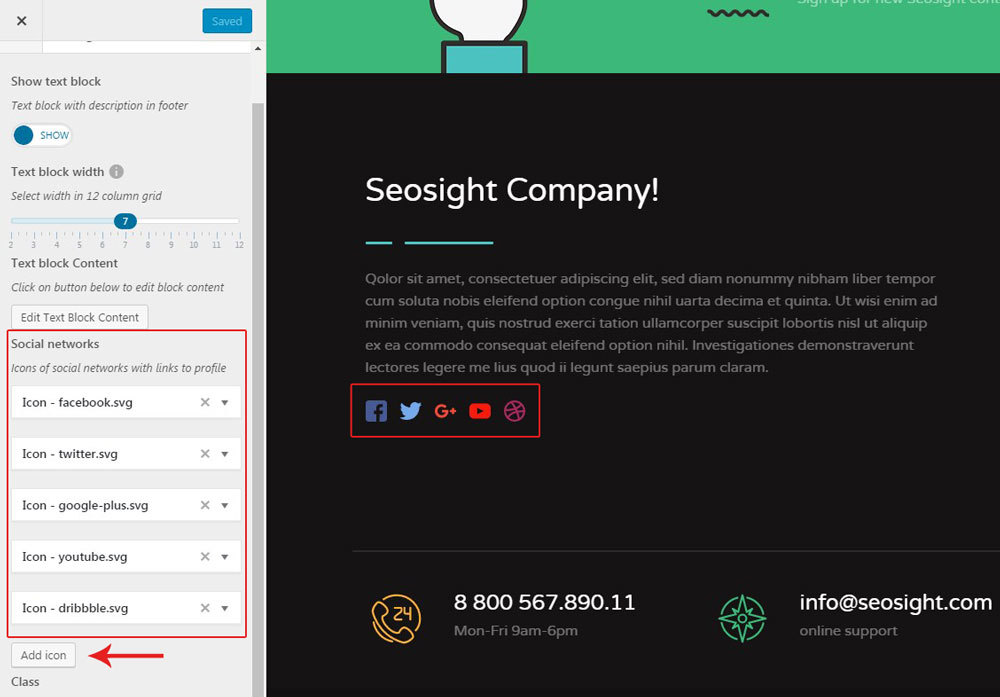
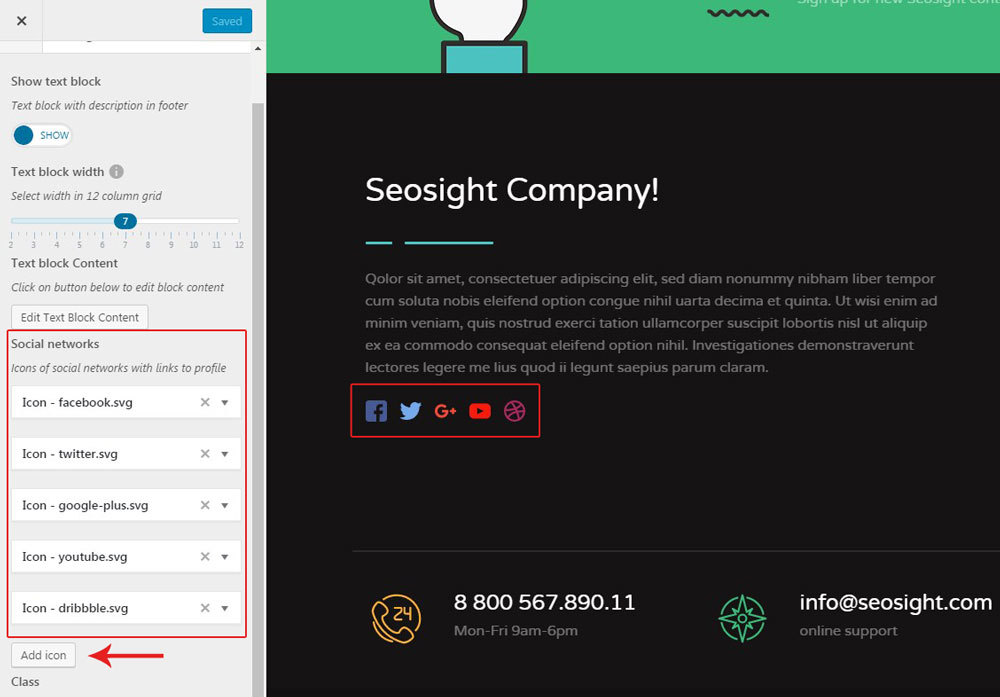
Select the widget area where you want to display your social icons for example Blog Sidebar or Footer 1. But they can also be placed on a floating left or right sidebar for greater prominence. This spot in your theme settings is also where you input the URLs for your personal social media accounts.
Bootstrap Social Media icons buttons - examples tutorial. Press Update File to save the changes. For more details see our step by step guide on how to install a WordPress plugin.
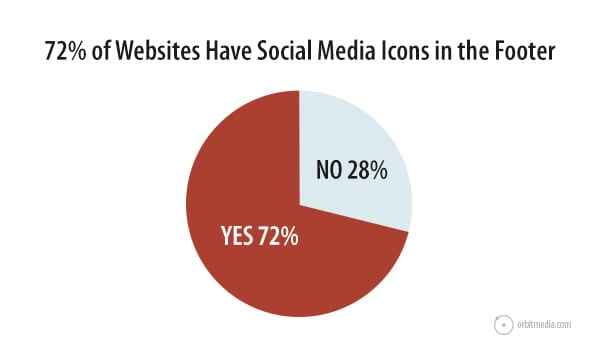
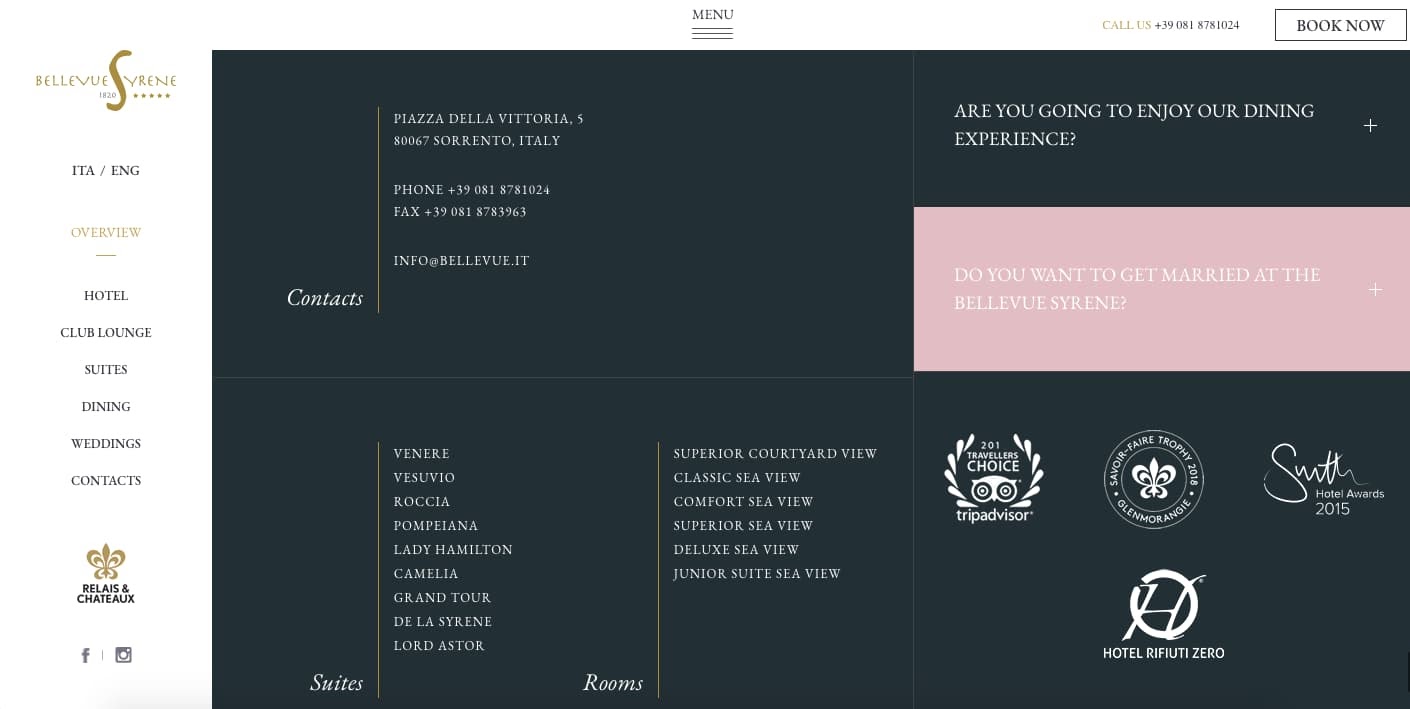
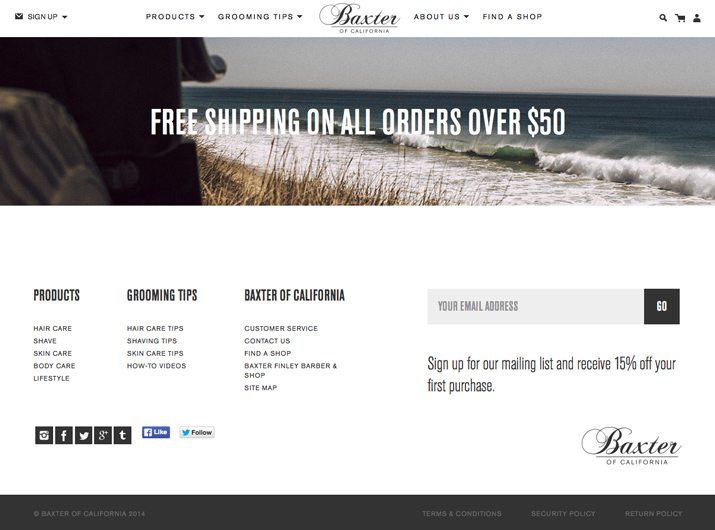
All 5s easefooter afirst-child border-left. The setup tool provides a simple UI to customize various attributes of the Chat Plugin. It is a best practice that you should place social media icons in the footer of your webpages.
For the purpose of this topic well be focusing specifically on website footer design. Add the icons to header footer menu or other template Select Appearance tab from the left-hand menu and go to Editor. In the Search widgets section start typing Social icons by WPZoom and then select the plugin when it.
To learn more read Icons Docs Buttons Docs. Select a template footer header menu or etc to place the plugin and paste the plugin code into the template. As a general rule icons placed above the fold have a better chance of being seen.
Often brands will place social media icons in the header andor footer of their website. You want your visitors to stay as long as possible on the site. Adding Social Media Icons to WordPress Menus.

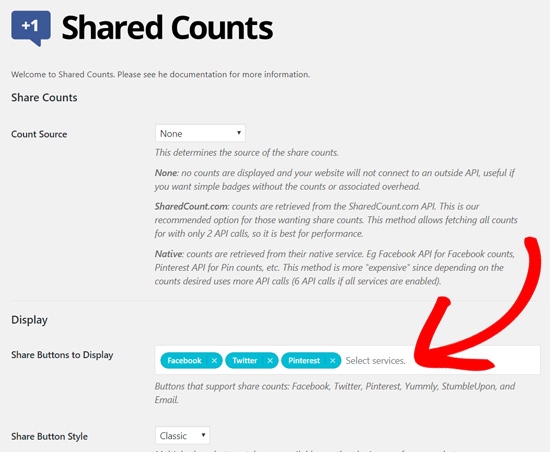
How To Add Social Share Buttons In Wordpress Beginner S Guide
![]()
30 Best Free Social Media Icon Sets

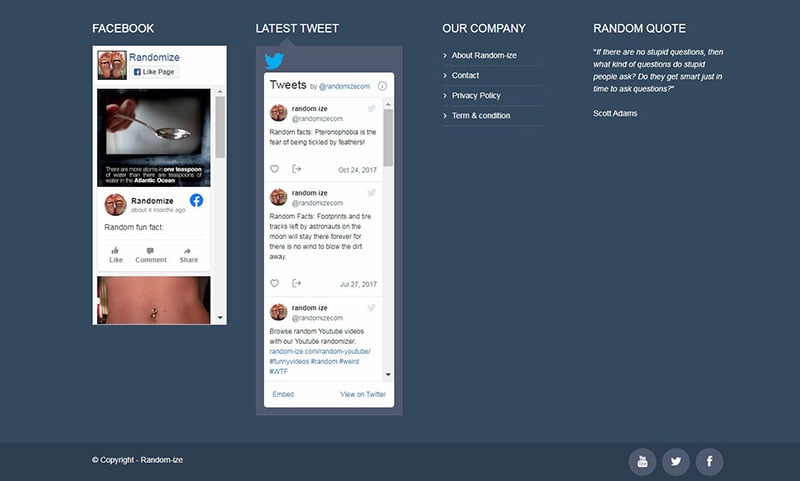
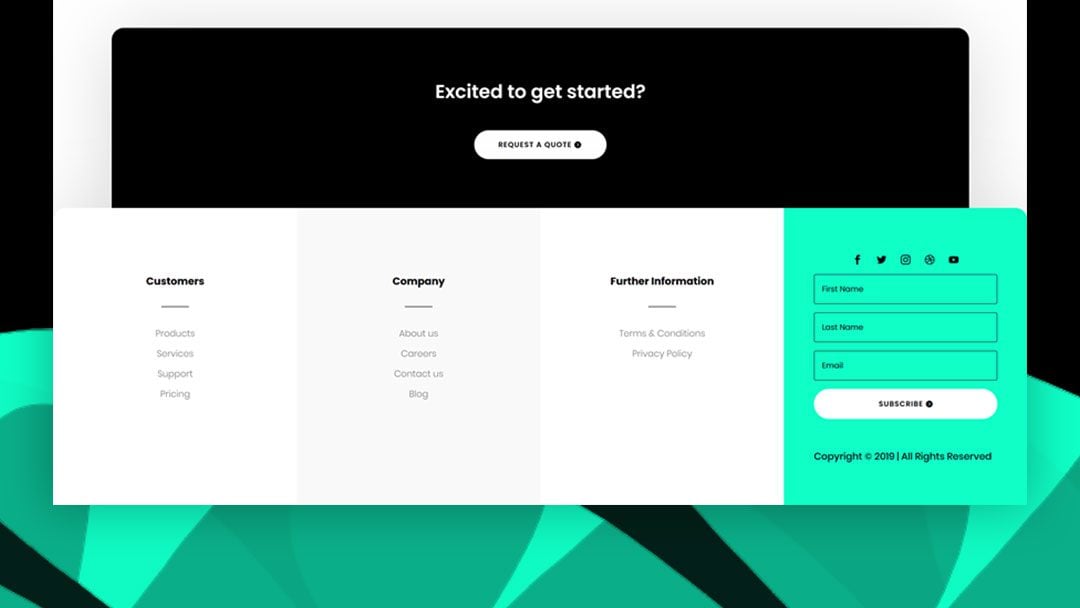
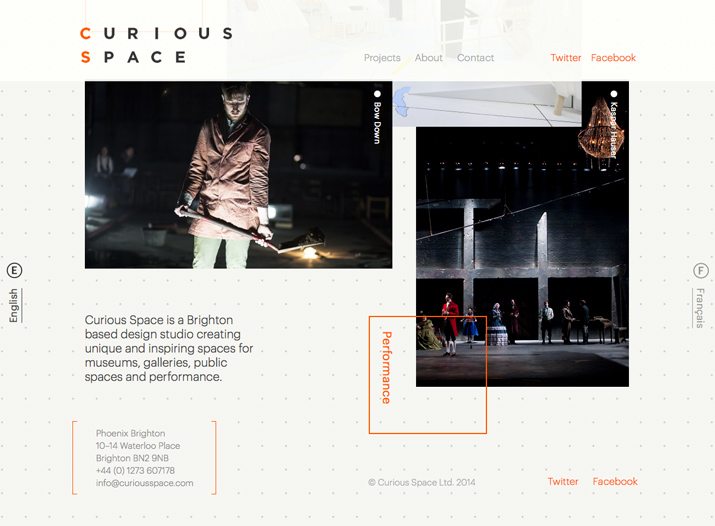
20 Best Website Footer Designs For Inspiration In 2020

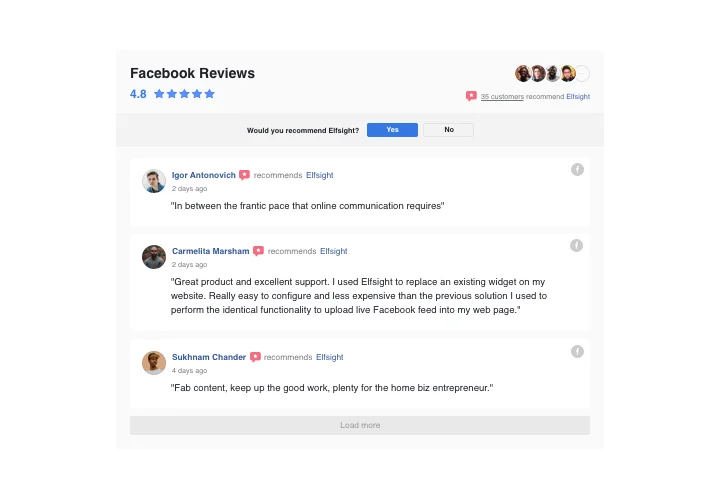
The Best Facebook Reviews App For Shopify Website 2021
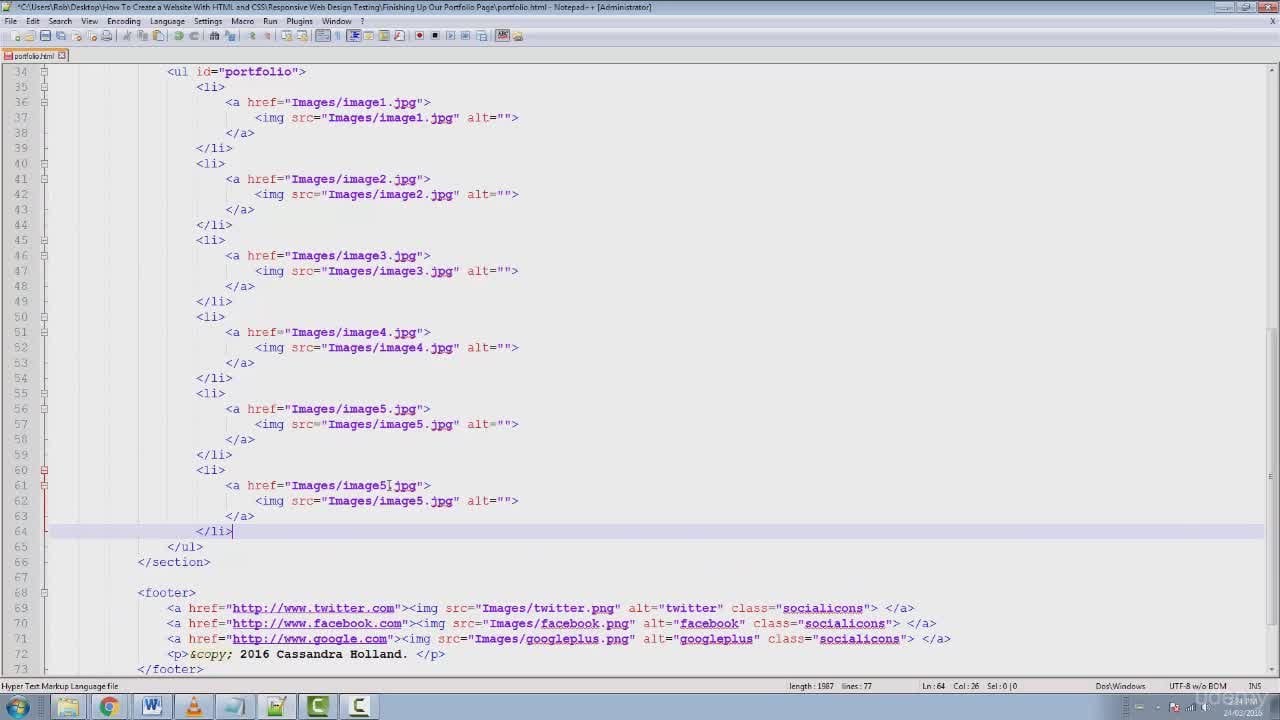
How To Create A Website With Html And Css Robin Haney Skillshare
![]()
Social Media Icons Add Social Icons To Webflow Website

Privacy Policy Url For Facebook App Termsfeed

How To Add Social Media Icons To Wordpress Menus

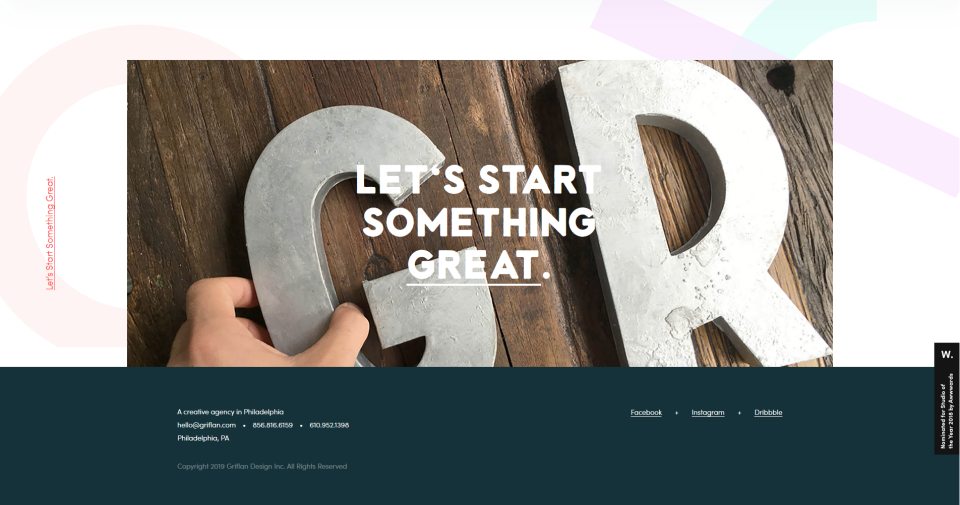
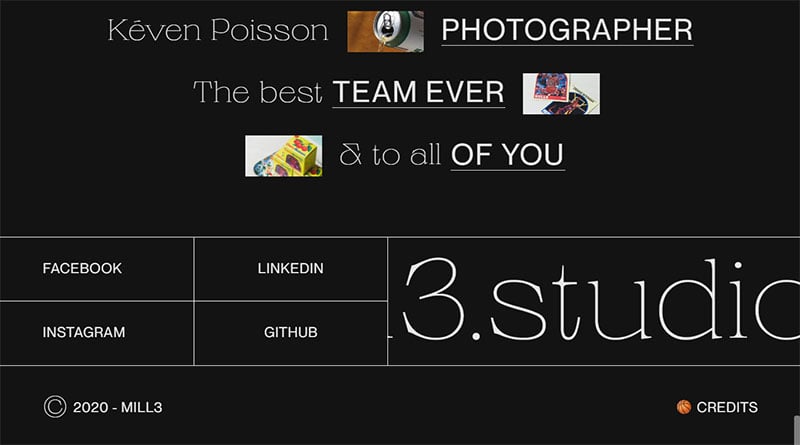
The Best Website Footer Design Examples And Best Practices

20 Best Website Footer Designs For Inspiration In 2020

Website Footer Design 12 Examples Plus Tips For Creating Your Own

How To Add Social Media Icons To Header Or Footer Layers Docs

Social Icons Widget Block By Wpzoom Wordpress Plugin Wordpress Org

How To Setup Header Footer Social Icons In The Bard Free Wordpress Theme Youtube

The Best Website Footer Design Examples And Best Practices

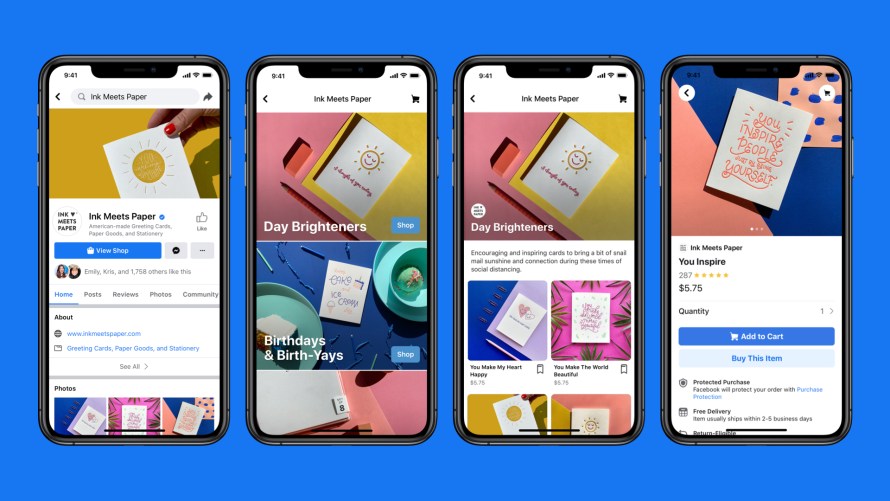
Introducing Facebook Shops Helping Small Businesses Sell Online About Facebook
![]()
Facebook Free Social Media Icons

15 Tips For Creating A Great Website Footer Design Shack
![]()
Free Social Media Icons The Ones You Re Actually Allowed To Use

Free Social Media Icons The Ones You Re Actually Allowed To Use

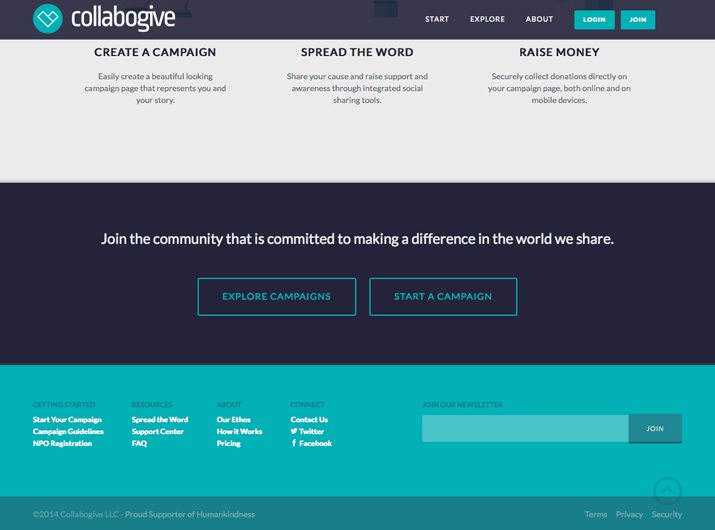
10 Nonprofits With Great Website Footers

10 Best Footer Html Css Snippets

How To Create A Custom Footer With Divi S Theme Builder Elegant Themes Blog
How To Adjust This Footer Support Themeco Forum

How To Add Social Media Icons To Wordpress Menus

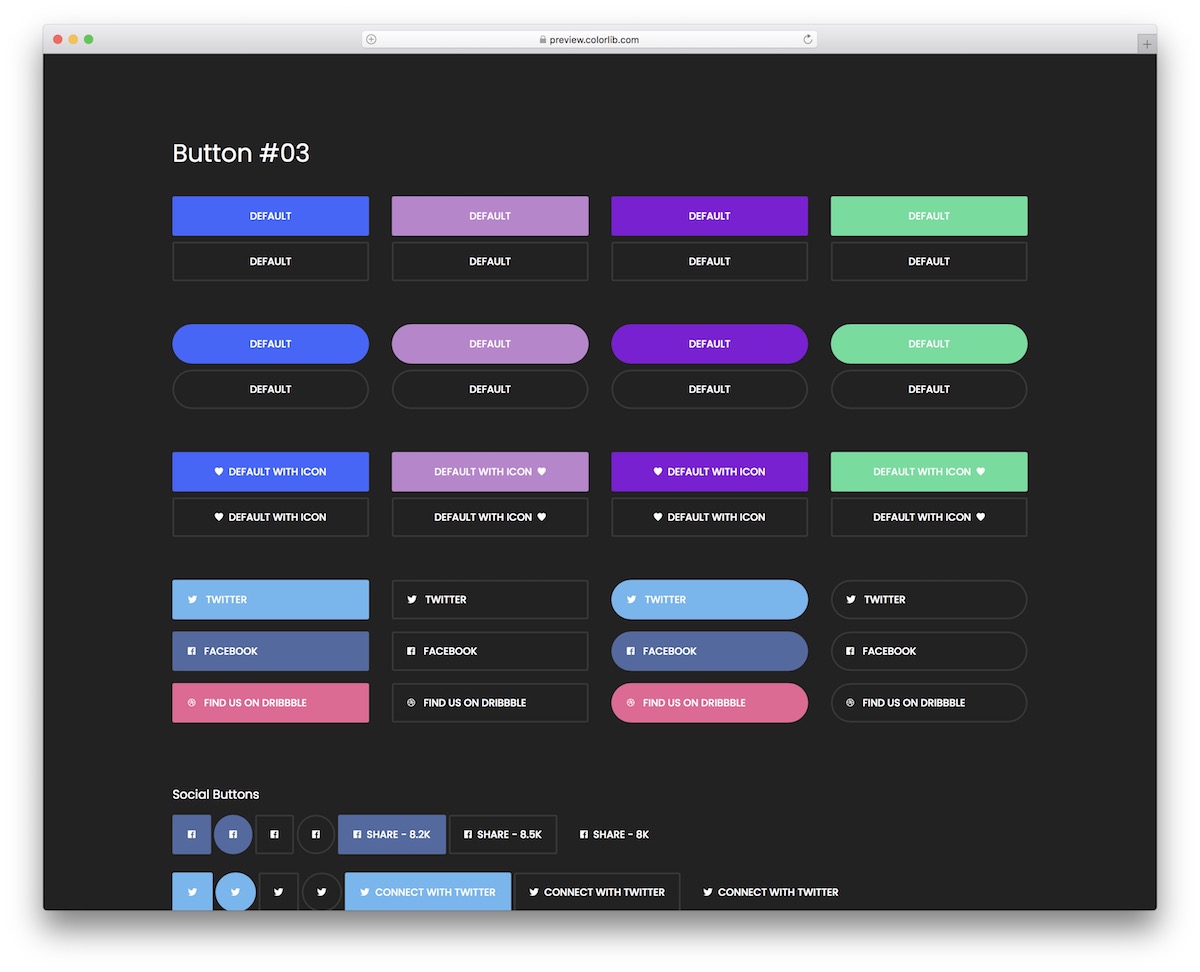
Top 21 Html5 Bootstrap Social Buttons Templates 2021 Colorlib

Social Icons Showing Up As Square Press Customizr Documentation
![]()
30 Best Free Social Media Icon Sets

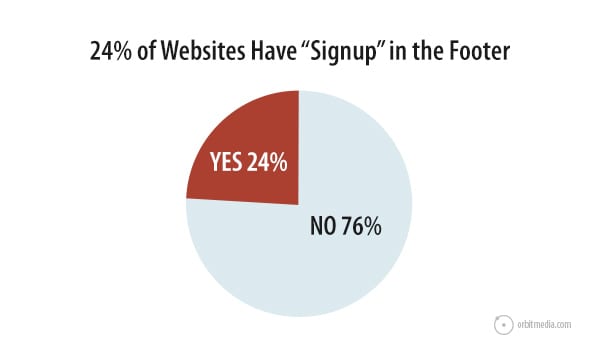
Website Footer Design Best Practices 27 Things To Put At The Bottom Orbit Media Studios

How To Add Social Icons In Visual Composer Youtube
![]()
Social Media Icons Add Social Icons To Webflow Website

Where To Put Social Media Icons On Your Website Checkfront
![]()
36 Practically Applicable Html Social Media Icons Design Collection 2021

Free Social Media Icons The Ones You Re Actually Allowed To Use
![]()
Facebook Logo Free Social Icons

The Ios Design Guidelines Ivo Mynttinen User Interface Designer

Website Footers Best Design Practices Examples

15 Tips For Creating A Great Website Footer Design Shack
![]()
Facebook Logo For Business Cards Financeviewer
![]()
Free Social Media Icons The Ones You Re Actually Allowed To Use

Facebook Messenger Chat Plugin For Wordpress Website 2021

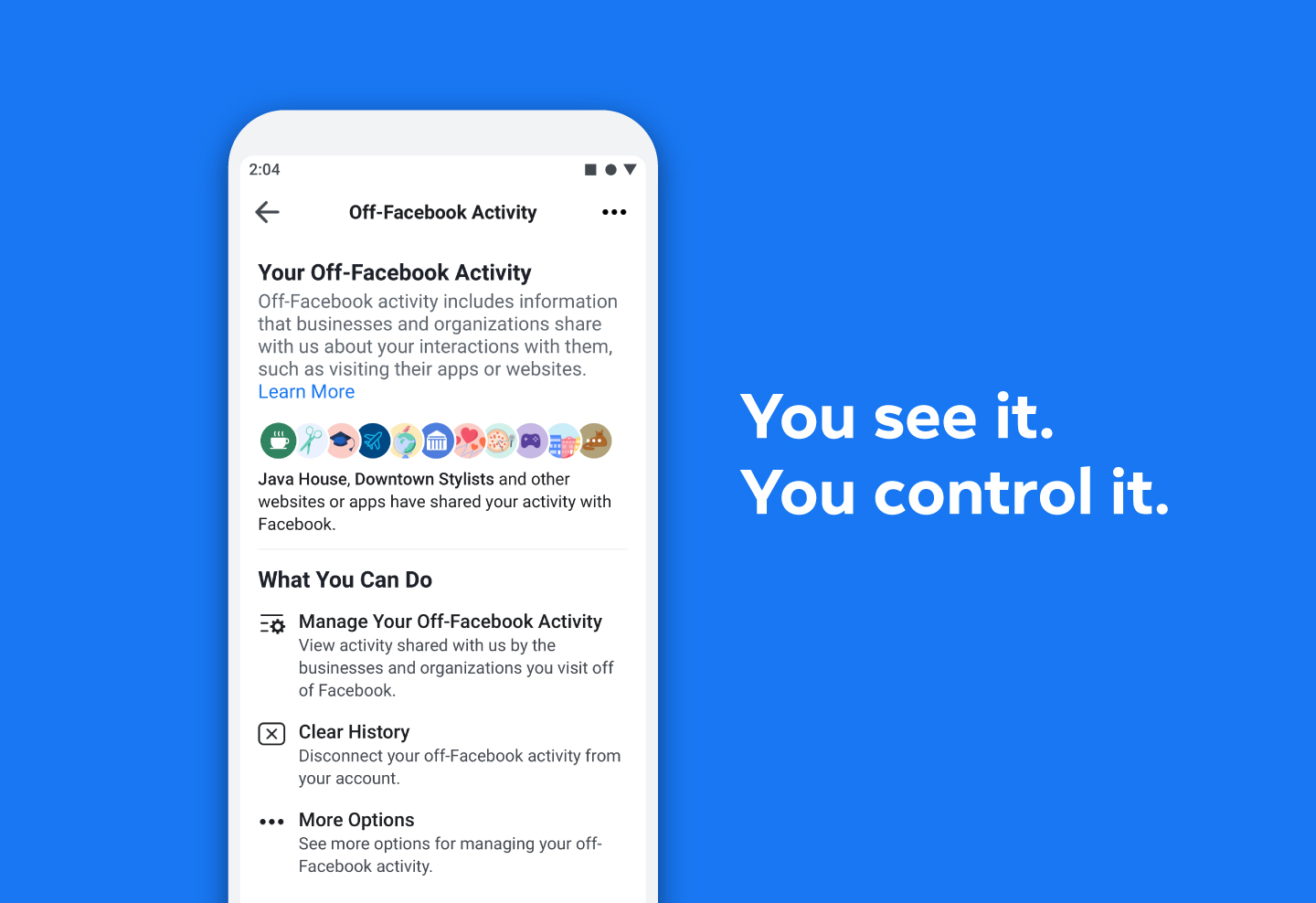
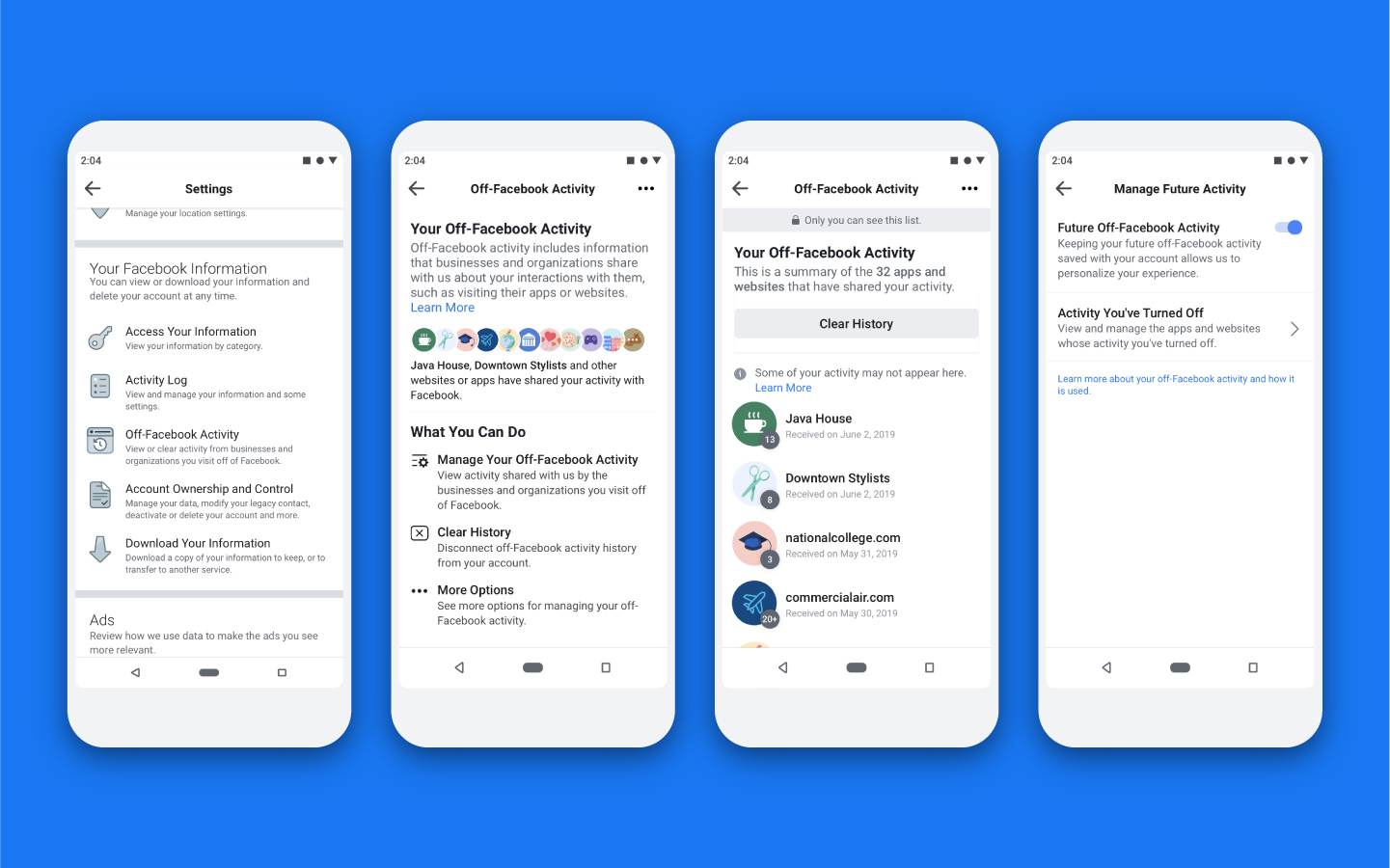
Now You Can See And Control The Data That Apps And Websites Share With Facebook About Facebook

The Best Website Footer Design Examples And Best Practices

The New Facebook Logo 2019 Facebook Logo Redesign Fifteen

Facebook Photos Size Guide May 2021
Use Retina Ready Social Icons On Your Site With Font Awesome

Download Commercial Fonts At Fontfabric

How To Add Menu Icons To Your Wordpress Site In Under 3 Minutes Youtube

Best Practices For Email Footer Design Email Design

Facebook Logo For Business Cards Financeviewer

Add Social Media Icons To Outlook Email Signature 1 Min Guide

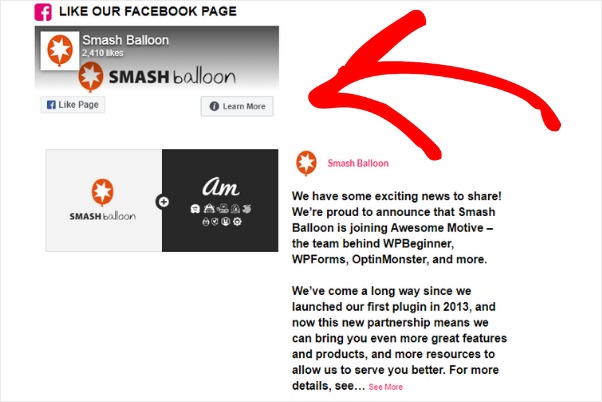
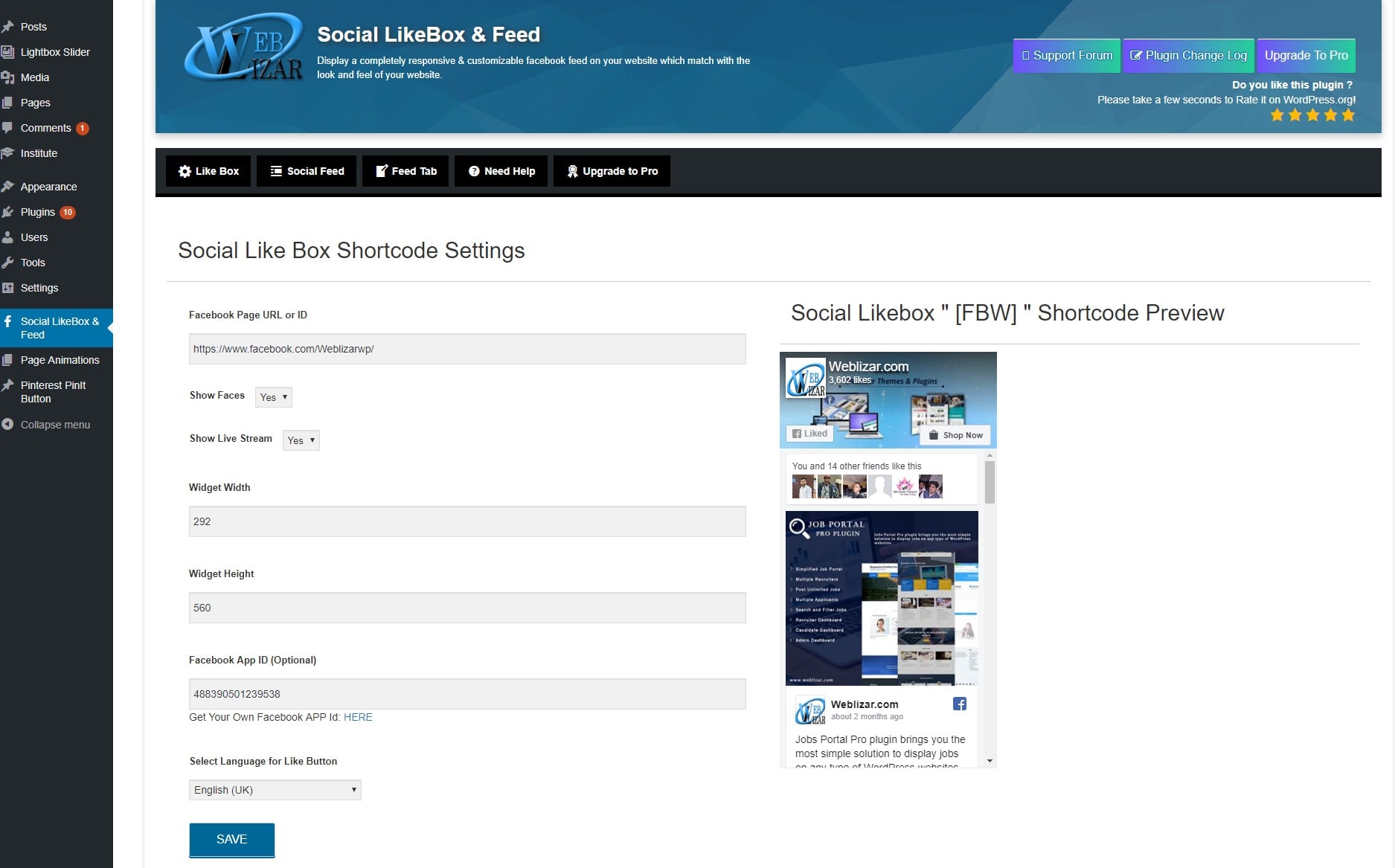
How To Create A Facebook Feed Widget On Wordpress Easy
![]()
How To Add Social Media Icons To Wordpress Menus

Prioritizing Original News Reporting On Facebook About Facebook
![]()
30 Best Free Social Media Icon Sets

How To Insert Social Icons Into Word Microsoft Word Tutorials Youtube
![]()
Adding Social Icons Squarespace Help

Footer Options Crumina Support Center

10 Nonprofits With Great Website Footers

I Can T Connect My Facebook Page To Shopify Shopify Community

Website Footer Examples 10 Best Footer Design For Website Fireart

How To Create Awesome Facebook Carousel Ads That Convert Wordstream
![]()
Facebook Logo Png Transparent Facebook Icon Small Png 2400x2400 Png Download Pngkit

Website Footer Design Best Practices 27 Things To Put At The Bottom Orbit Media Studios
![]()
Free Facebook Icon For Website 37464 Free Icons Library

How To Get More Likes For Your Brand S Facebook Page

Website Footer Examples 10 Best Footer Design For Website Fireart
![]()
How To Add Social Media Icons To Wordpress Menu Step By Step

Bootstrap Icons Examples Tutorial

How To Add Text Hyperlinks And Sitemap In The Footer Of Wordpress

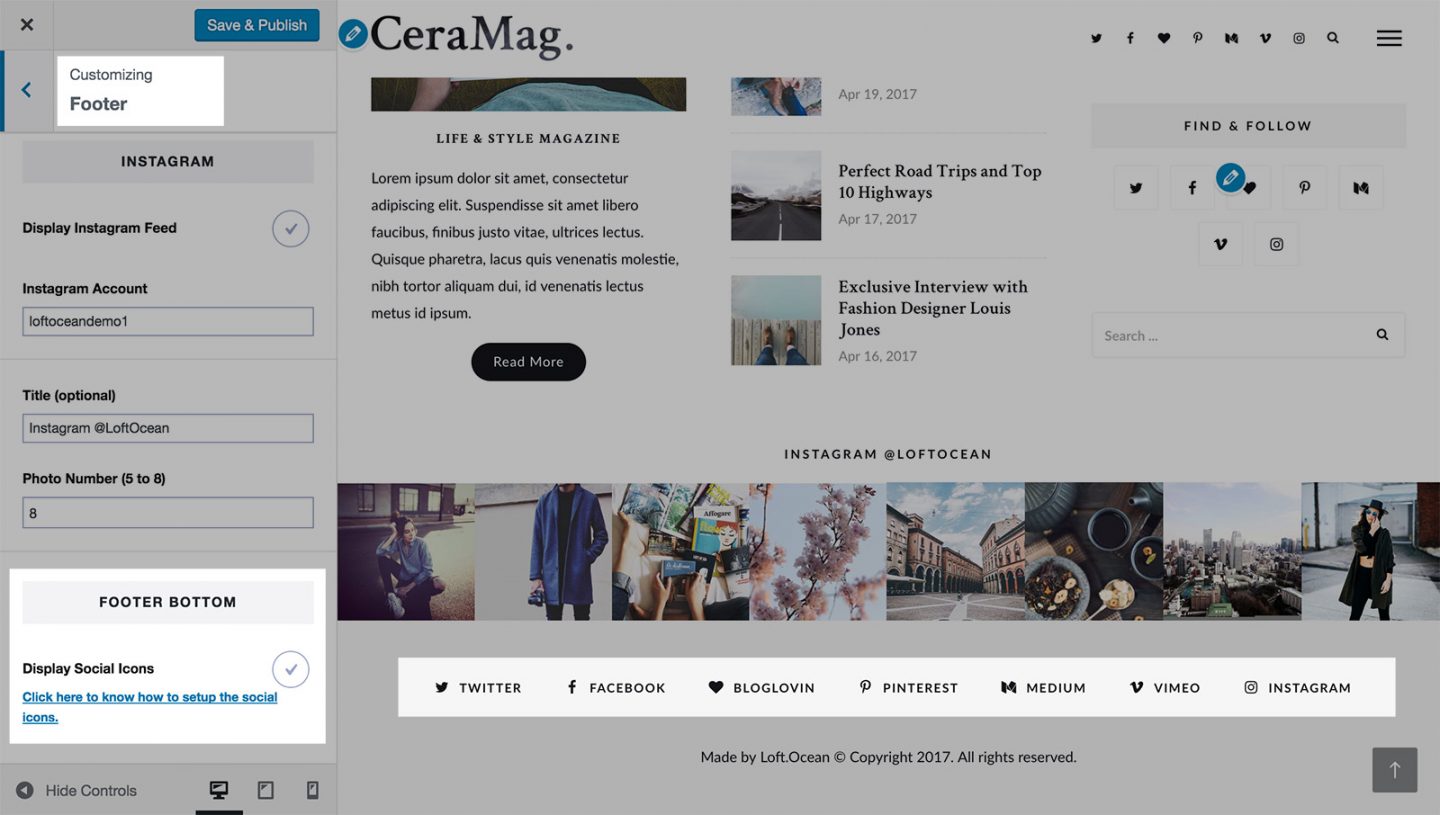
Display Social Media Icons In Header Footer Widget Areas Ceramag

Now You Can See And Control The Data That Apps And Websites Share With Facebook About Facebook

10 Nonprofits With Great Website Footers

The Best Website Footer Design Examples And Best Practices

36 Practically Applicable Html Social Media Icons Design Collection 2021
![]()
Top 21 Html5 Bootstrap Social Buttons Templates 2021 Colorlib
![]()
March 2021 Coordinated Inauthentic Behavior Report About Facebook

Website Footers Best Design Practices Examples

How To Add Social Media Icons To Wordpress Menus

Website Footers Best Design Practices Examples
![]()
Facebook Black White Icon Facebook Face Book Png Facebook Icon For Footer 640x640 Png Download Pngkit

Facebook Logo For Business Cards Financeviewer

Social Likebox Feed Wordpress Plugin Wordpress Org

Website Footers Best Design Practices Examples

15 Tips For Creating A Great Website Footer Design Shack
![]()
Thousands Of Free Icons For Any Project Canva

Bootstrap 4 Footer Examples Tutorial Basic Advanced Usage Material Design For Bootstrap
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcs8oczevchokqrdvau3zx Zi1zqc 6yjmdl3hlu3sdppktvqfi7 Usqp Cau
![]()
2019 Social Media Logos 21 Most Popular Social Networks